Jupiter Terminal Walkthrough
Jupiter Terminal is an open-sourced, lite version of Jupiter that provides end-to-end swap flow by linking it in your HTML with just a few lines of code.
- Demo: See all available modes
- Developer Docs: Jupiter Terminal in detail
- Repo
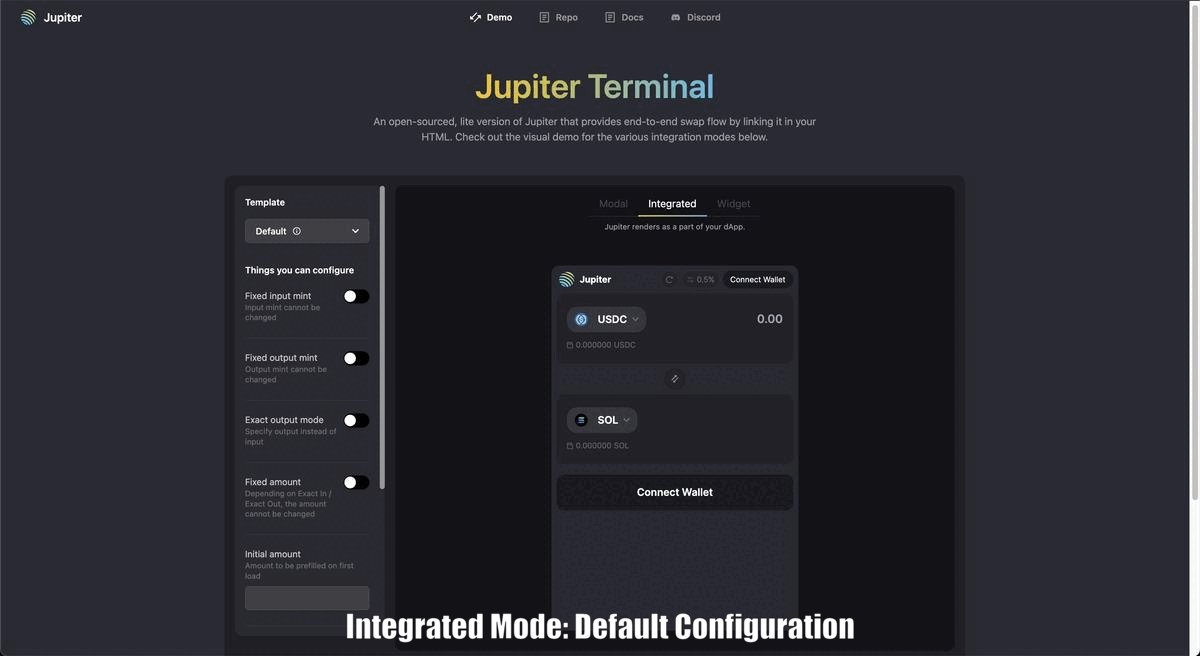
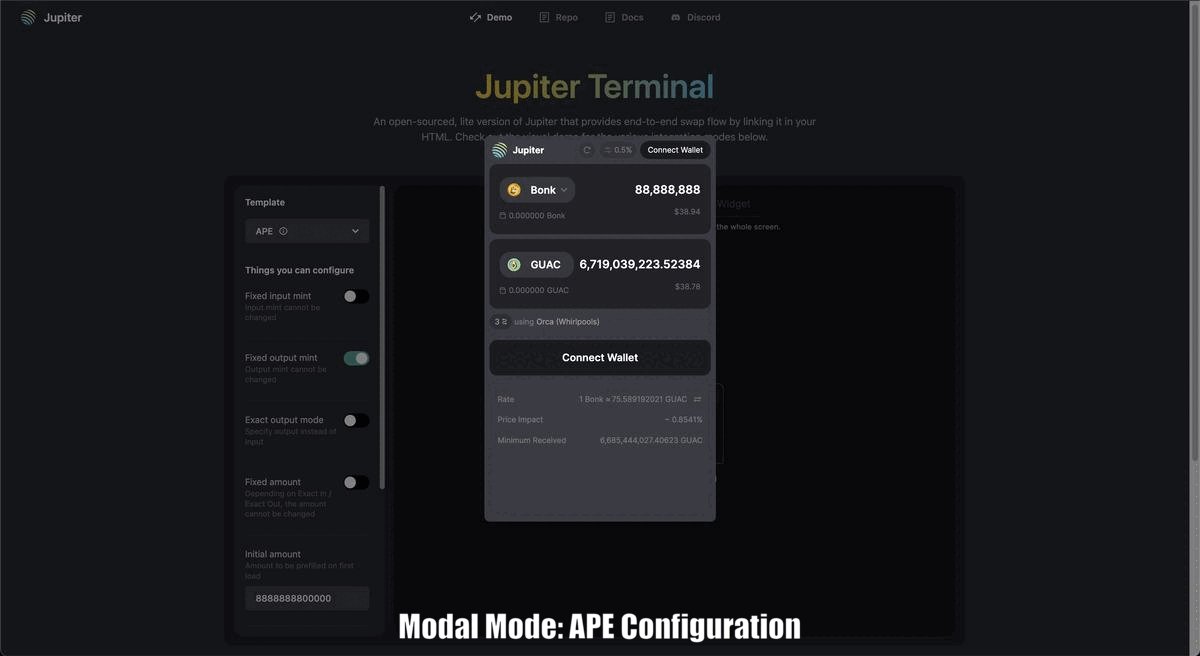
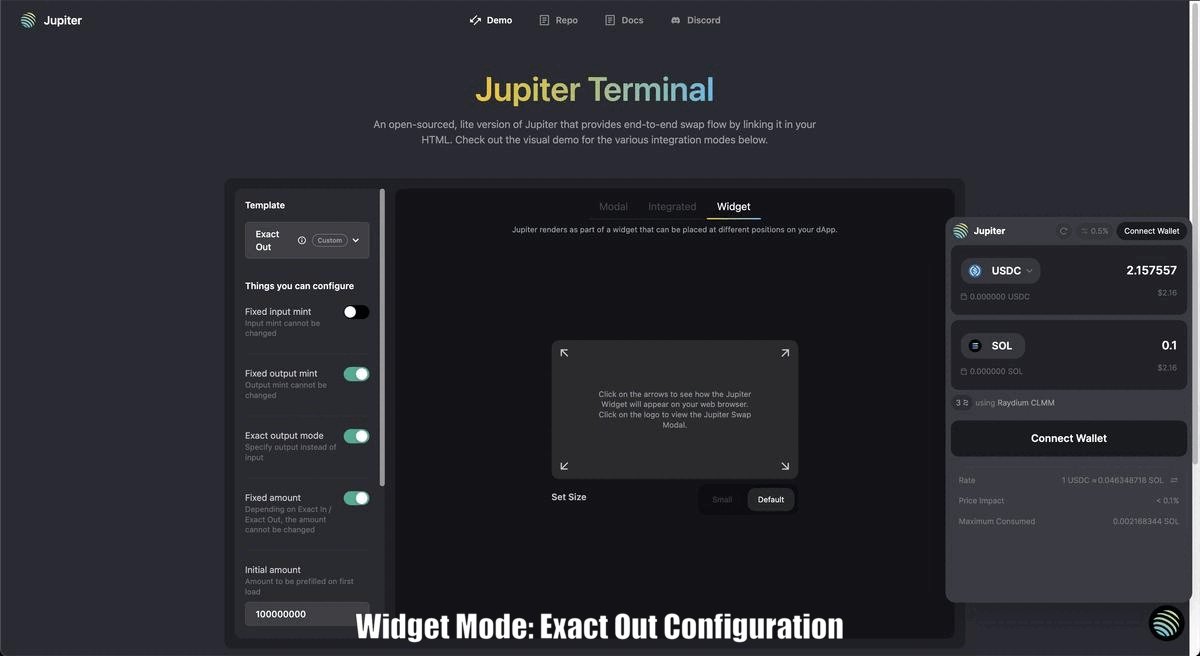
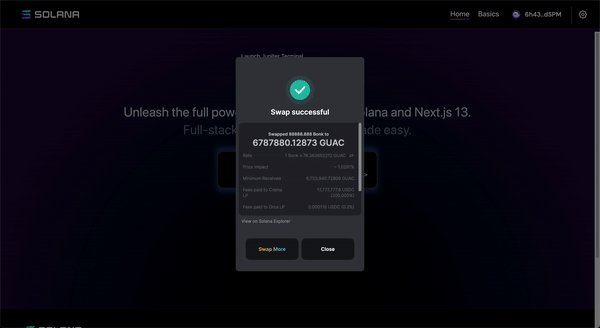
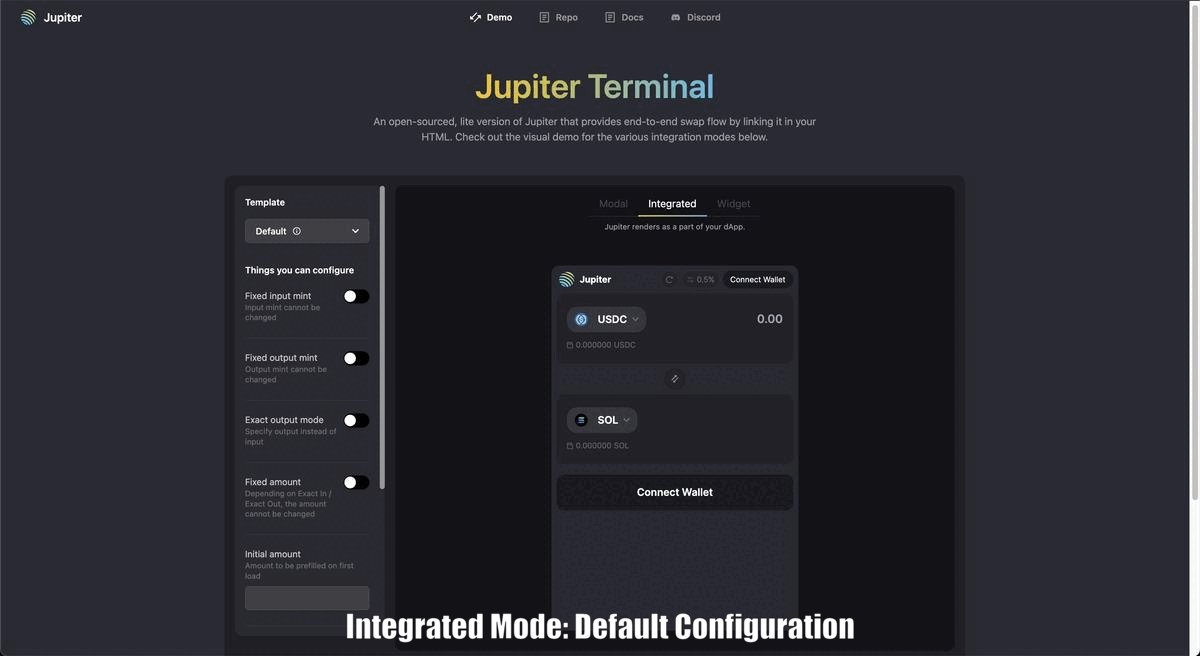
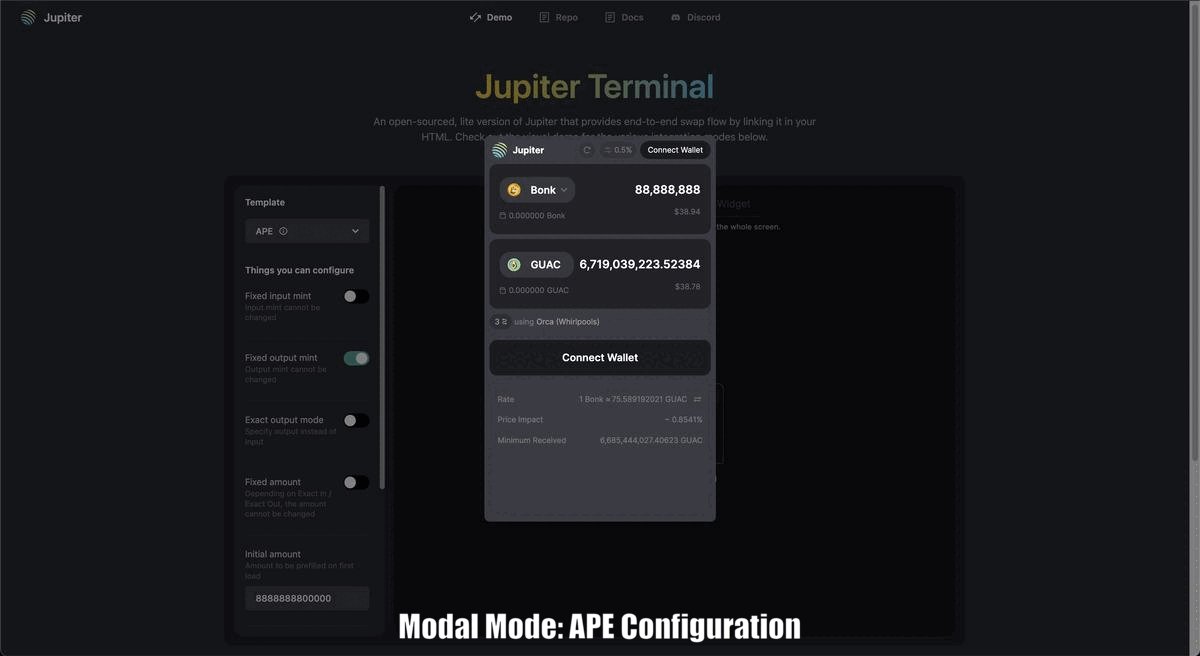
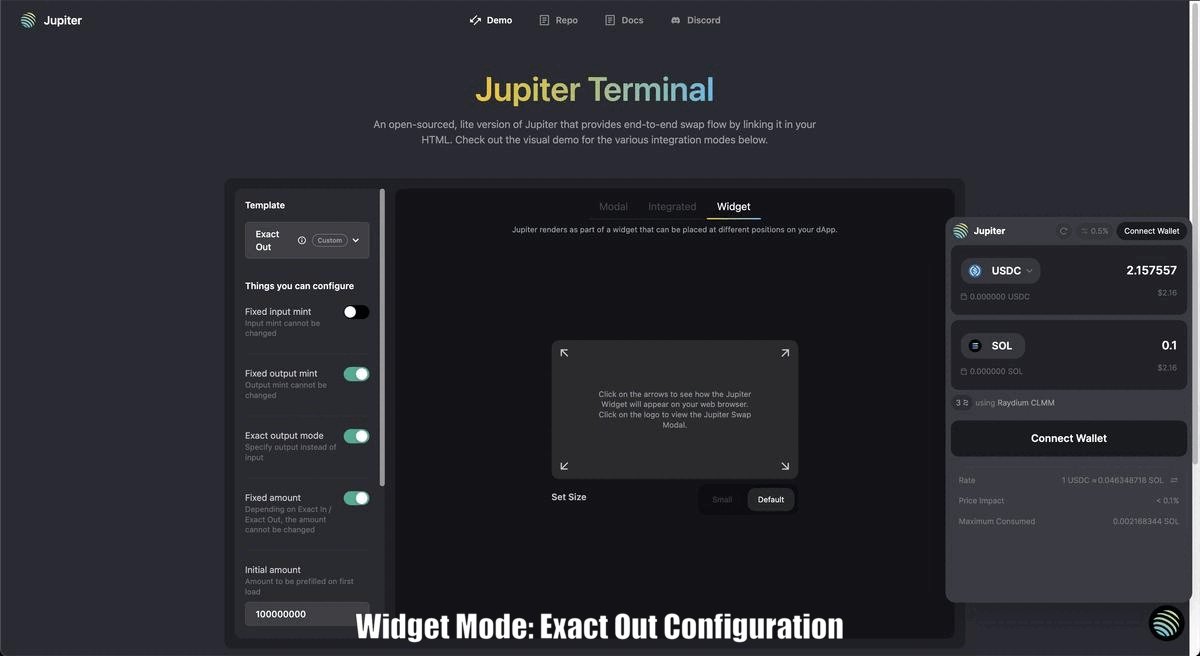
Here's a quick preview of the modes available. To see more, go to our Demo page

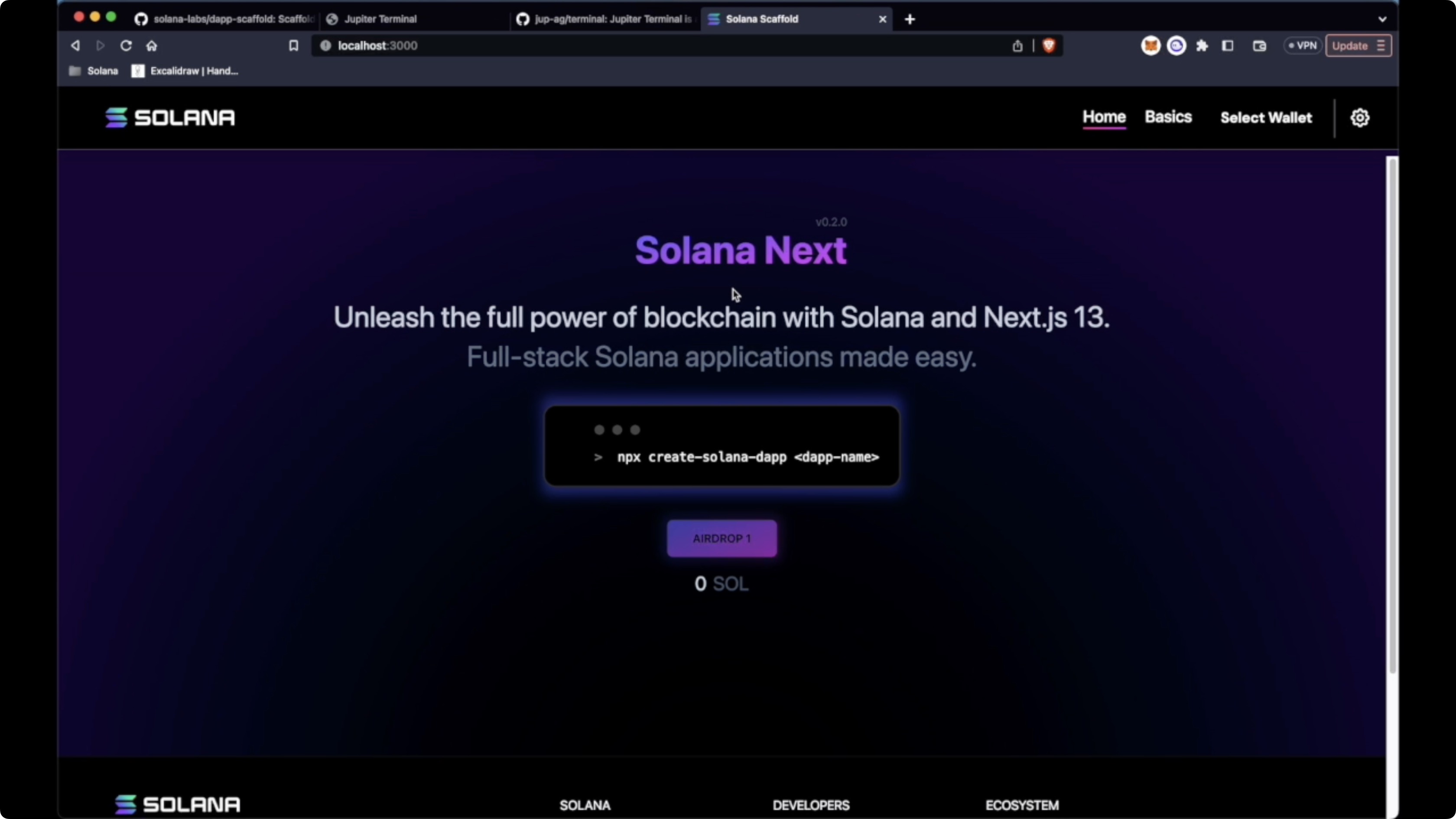
Example: Jupiter Terminal integration on a Solana Dapp scaffold
Integrating Jupiter onto your website should be straight-forward. We provide a step-by-step guide here so anyone can do it.
Here's what you can expect from this tutorial: You'll get Jupiter Terminal launching from Solana Dapp in "Modal" mode.

This walkthrough is also available on Youtube:
Step-by-step Walkthrough
Solana Labs Dapp scaffold Repo: https://github.com/solana-labs/dapp-scaffold
- Clone Solana Dapp Scaffold repo into your local machine or working environment.
- Update dependencies, in this example it will be
pnpm install - Fire up the development environment in your localhost, in this example it will be
pnpm dev

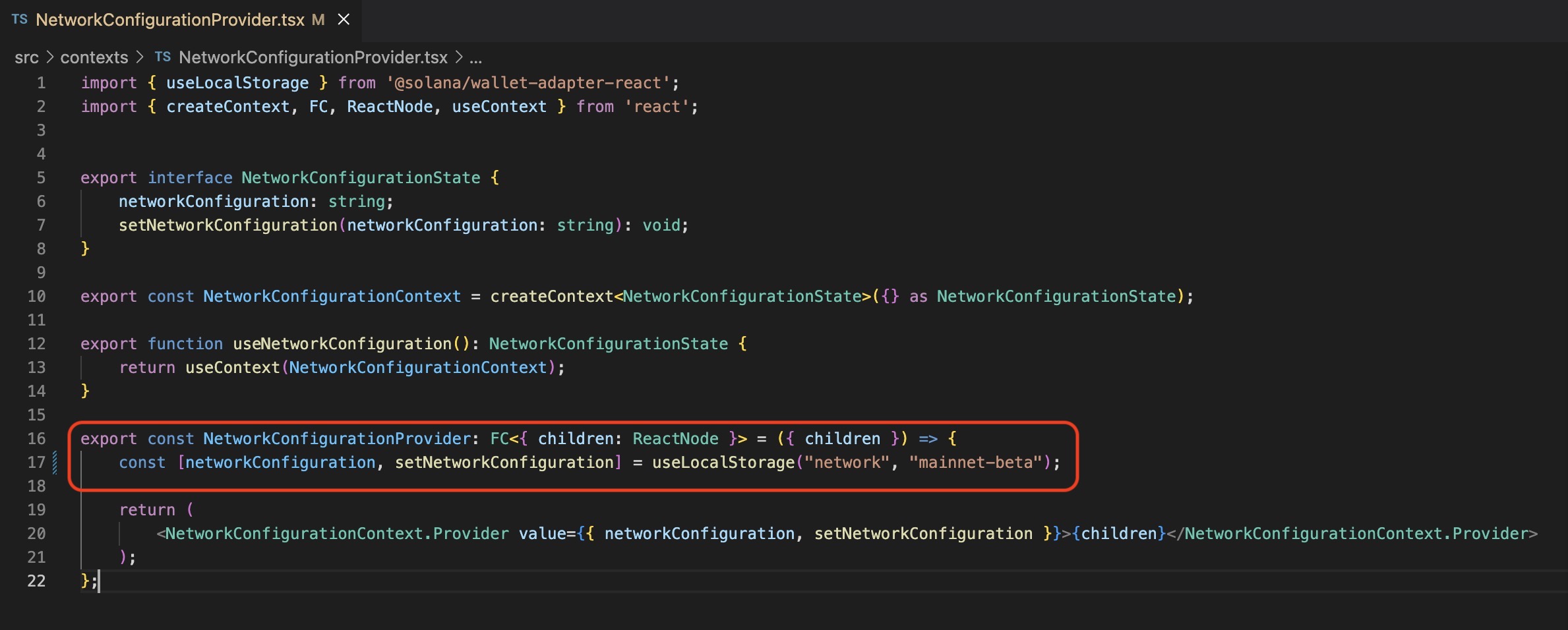
- Next, change your network configuration from
devnettomainnet-betainNetworkConfigurationProvider.tsxfile.

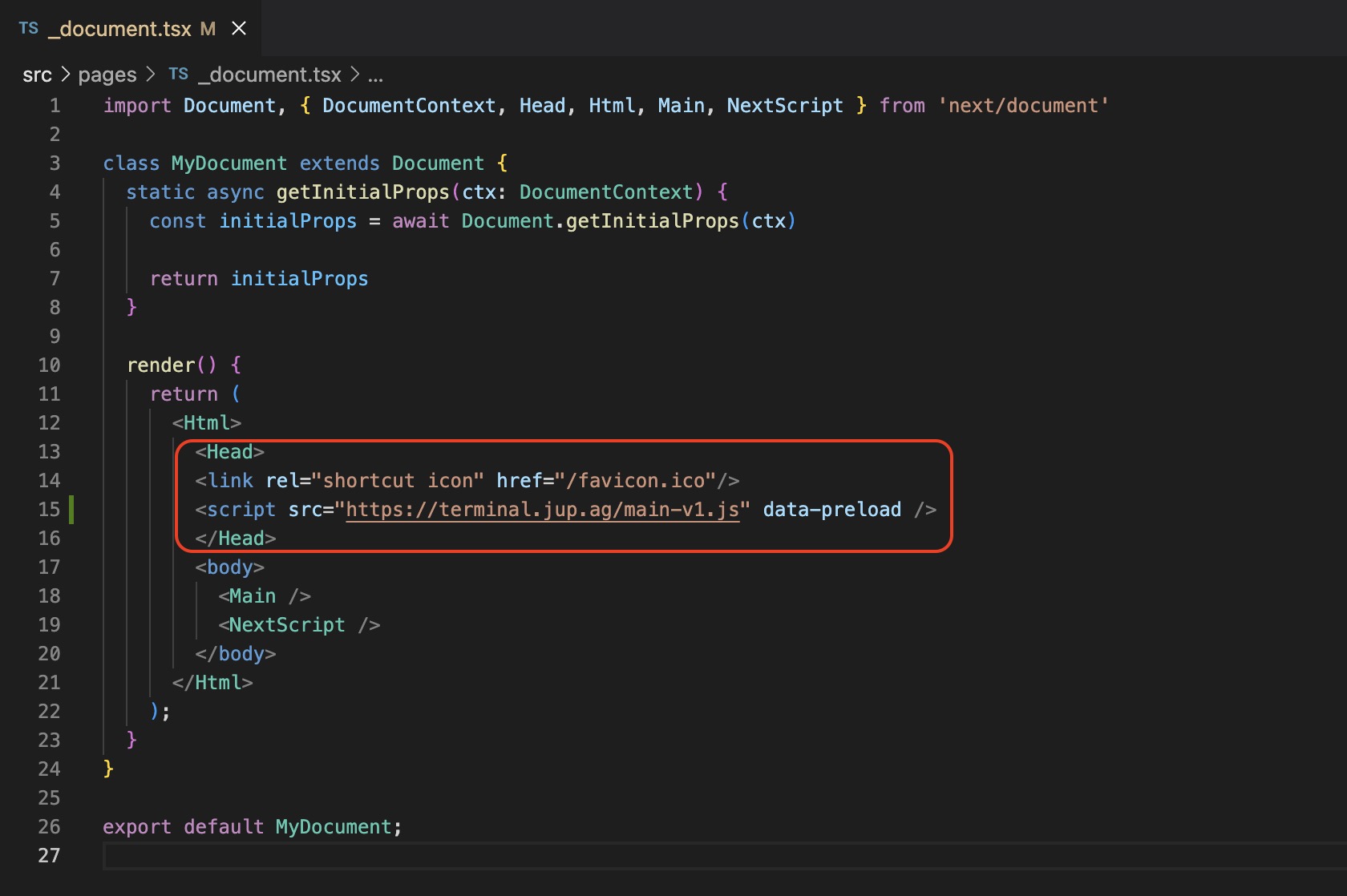
- Include Jupiter Terminal script into your
src/pages/_document.tsxfile.
<script src="https://terminal.jup.ag/main-v1.js" data-preload />

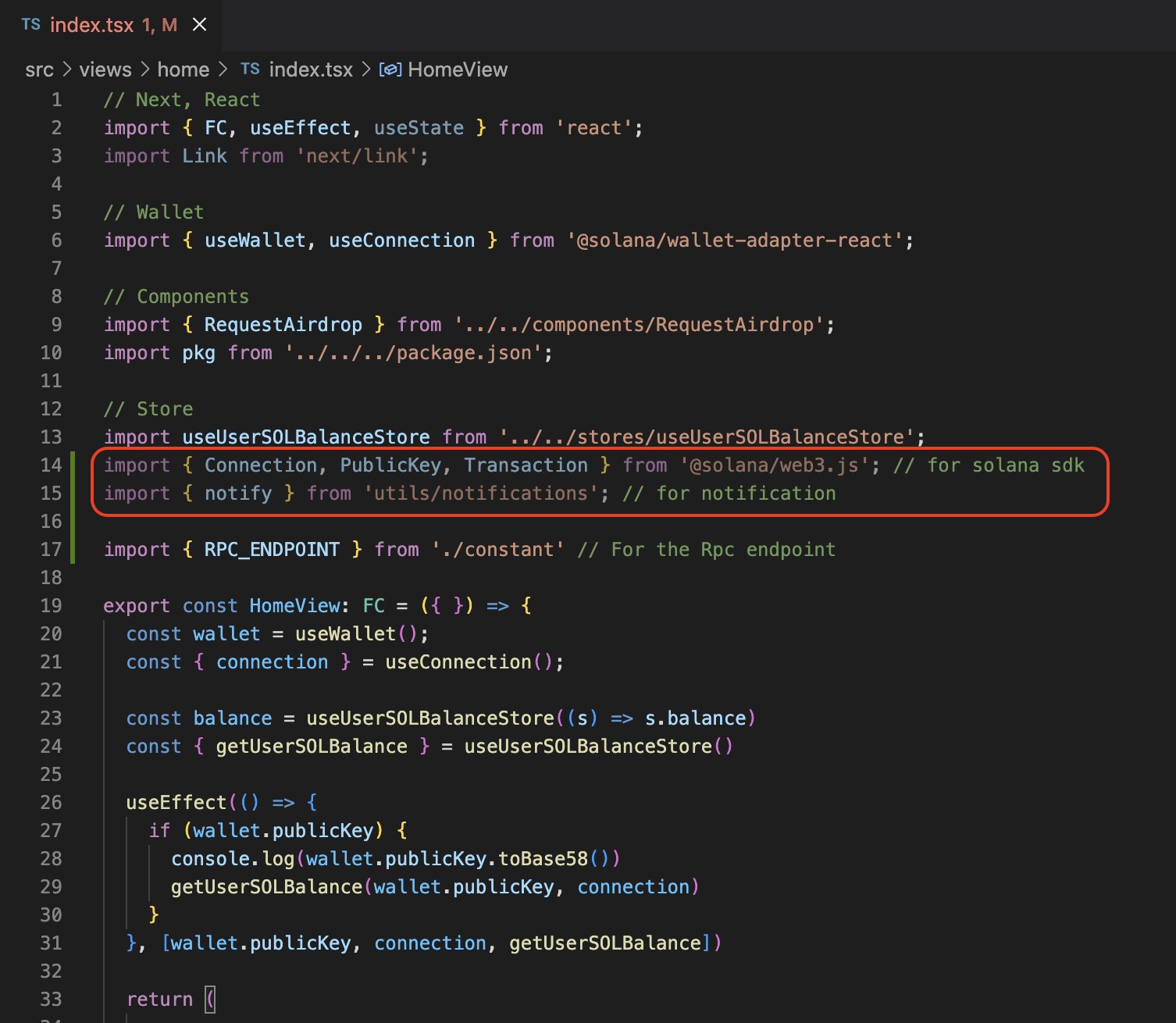
- Next, include some of the basic script into
src/views/home/index.tsxfile.
import { Connection, PublicKey, Transaction } from '@solana/web3.js';
import { notify } from 'utils/notifications';
More info on @solana/web3.js

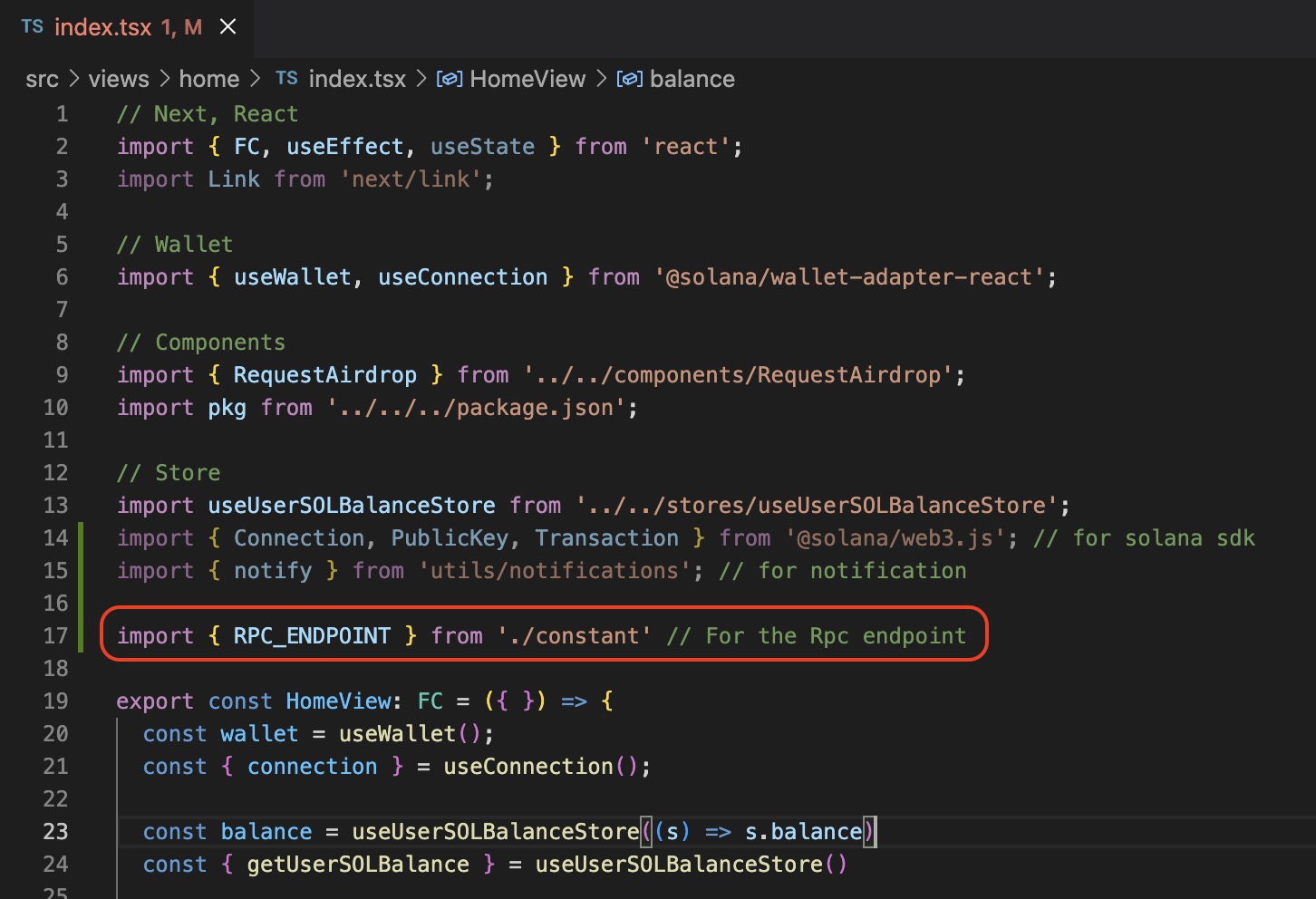
- Next, you will need a working RPC endpoint for the transaction to work properly. In this example, we park our RPC_ENDPOINT in
src/views/home/constant.tsand import or initialize withimport { RPC_ENDPOINT } from './constant'.

It is recommended that you use your own RPC endpoint. This RPC_ENDPOINT is only for demonstration purposes so that this example will run.
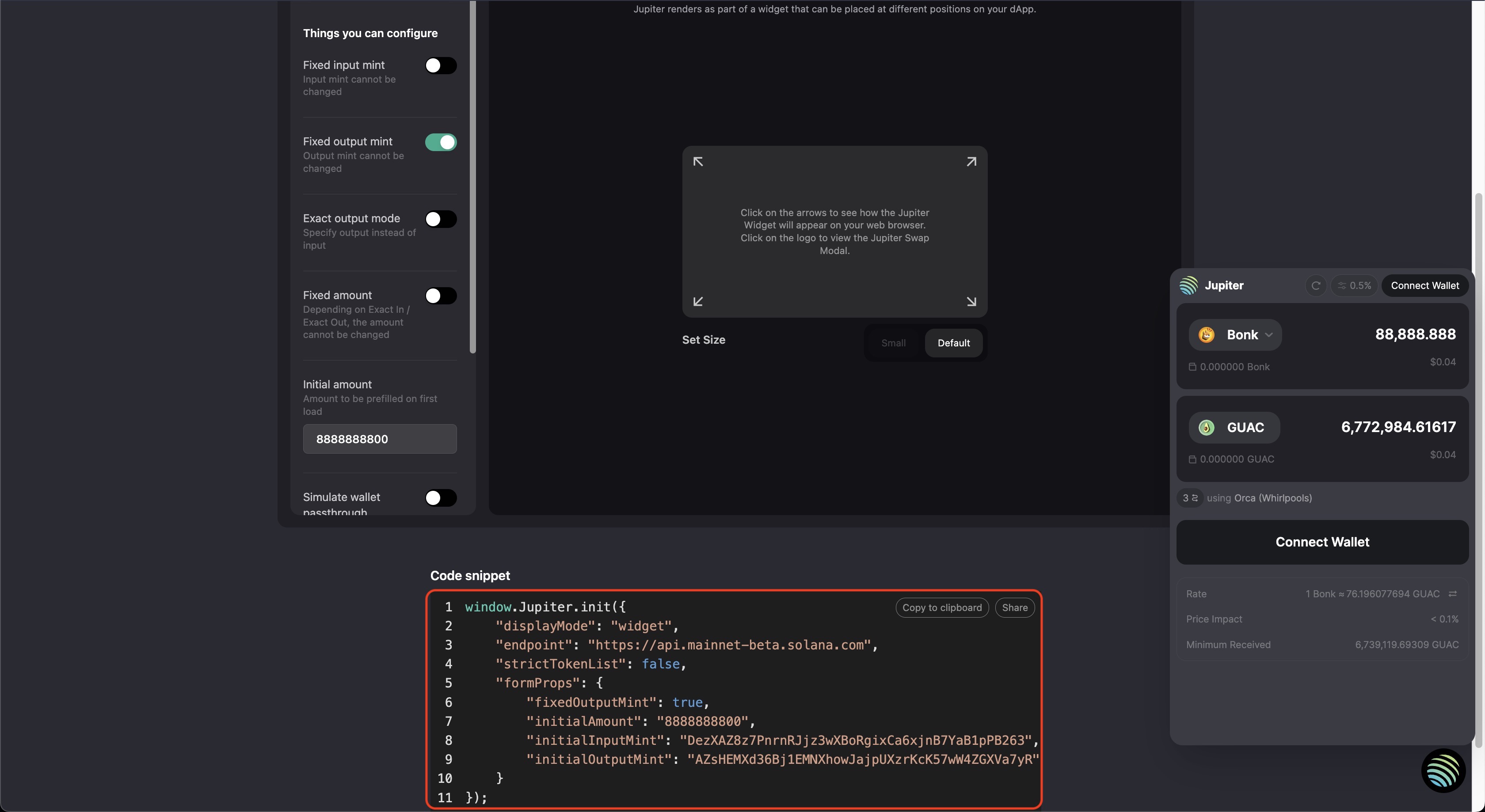
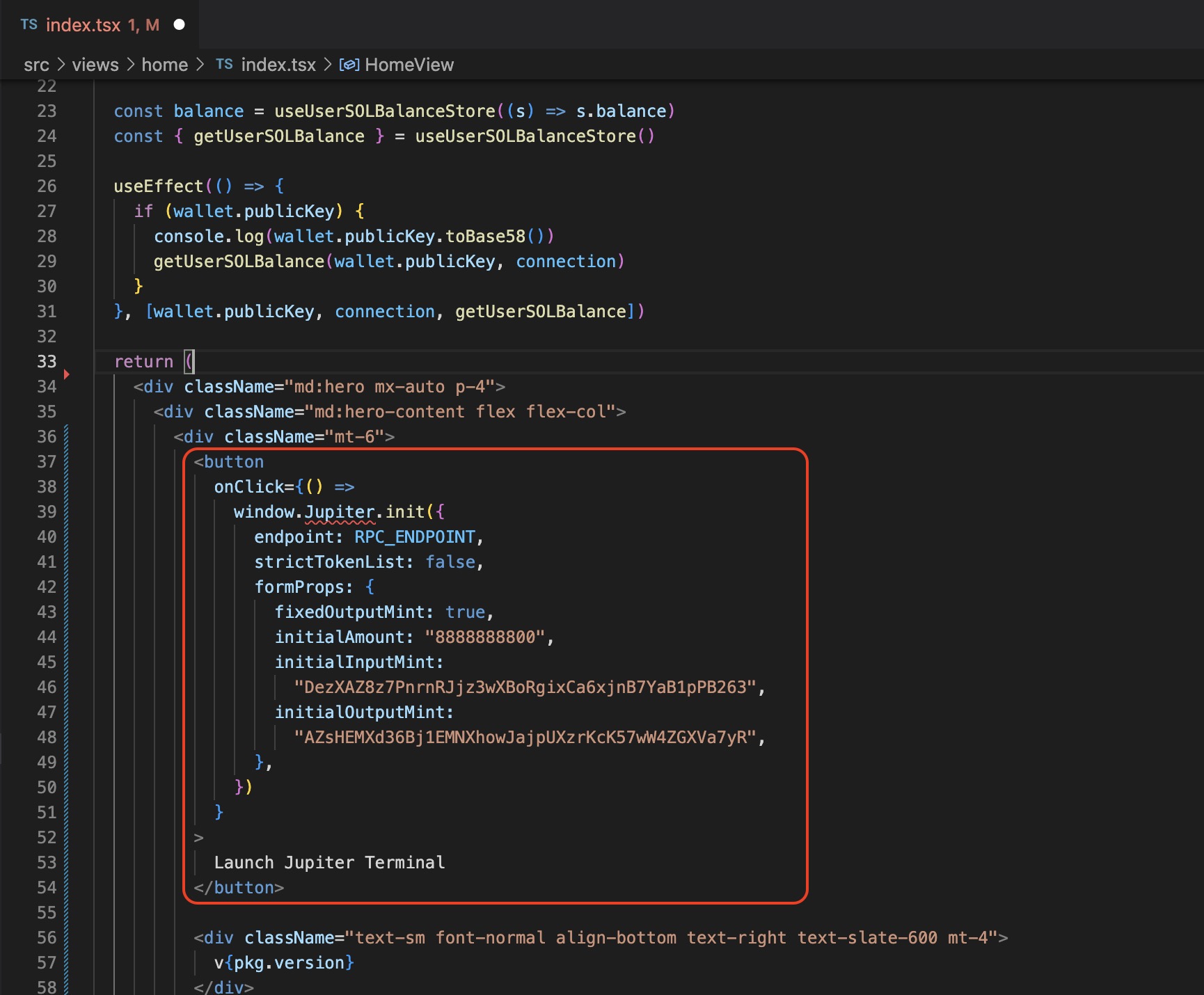
- Here comes the fun part, this is where you can customize the setting and configuration that best fit your dApp or site in
Jupiter Terminal Playground

- Lastly, there's a Code snippet in the Terminal playground with your configuration. Copy the code snippet and plug it directly into your file, in this example it will be
src/views/home/index.tsxfile.


Feel free to reach out to us in discord if you experience difficulties, we can help you there.